Plexus enrollment
Summary
Redesign of multiple e-commerce flows to support a new compensation plan and improve the customer experience.
Role
Sr. Manager, UX/UI: responsible for leading and contributing individually on a team of UX designers and content managers in an Agile scrum environment.
Overview
Goals
- Update compensation plan, introducing new customer types
- Increase conversion, retention, and net active consumers
- Transform the customer base to align with FTC reccomendations
Strategy
- Introduce user-centered design practices to the enterprise
- Redesign e-commerce enrollment, shopping, and My Account flows
- Introduce new micro-interactions for account management
- Evolve and iterate design system components
Results
174% increase
New customers
12.6% increase
Conversion rate
9.85% increase
New subscriptions
Process
Discovery
The project utilized various Agile methodologies and kicked off with research, analysis, and reporting. Data and requirements were reviewed from various departments including Sales, Finance, and Customer Service.
The team reviewed Google Analytics reports, technical documentation, known issues, user feedback, proposed optimizations, and the product backlog. Customer surveys were collected and various usability tests were performed both in-person and online.
A project plan including high-level requirements, scope, and timeline was presented to the executive and advisory groups.

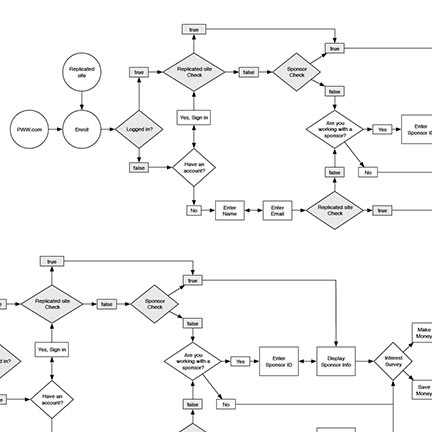
Interaction and requirements diagram

Usability testing reports

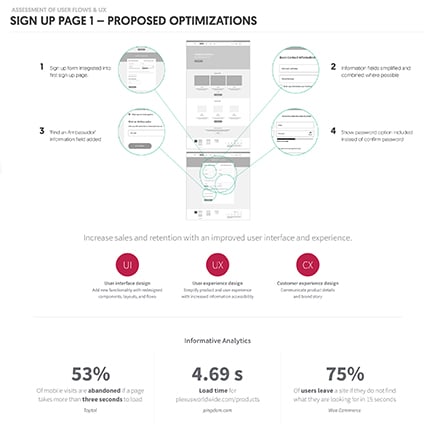
Analytics and proposed optimizations
Design
With project approval and alignment obtained, the team focused on creating low and mid-fidelity artifacts including whiteboard flows, wireframes and mockups.
A click-through InVision prototype was built and presented to user focus groups, internal stakeholders, and executive leadership for review and feedback.
After a few rounds of iteration and review, high-fidelity visual designs, content, and translation we're prepared.

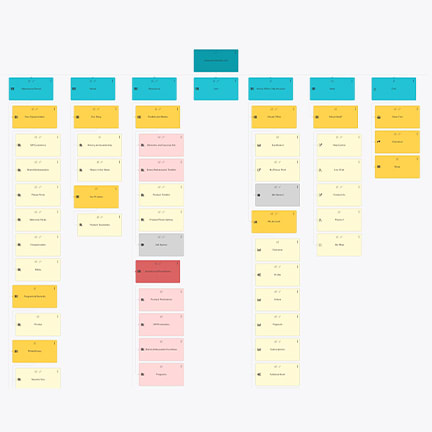
Information architecture

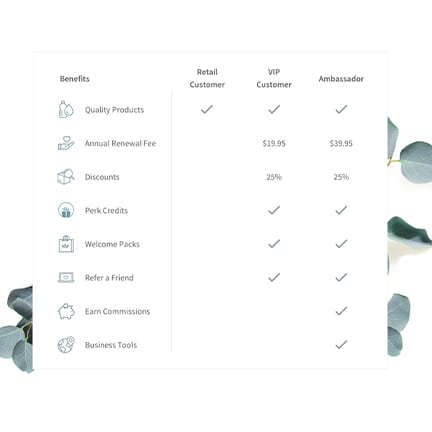
Simplifying the customer types

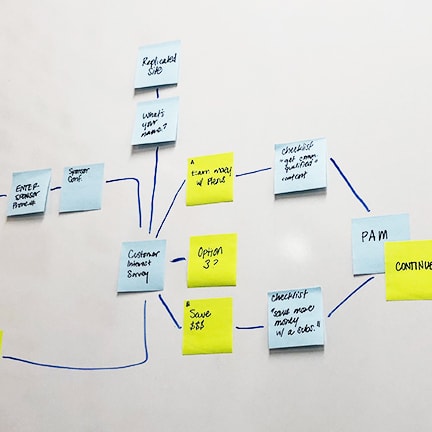
Whiteboard flow brainstorm
Prototype
Development was split into two phases to focus on the back-end and then front-end deliverables of the project. Scrum ceremonies, showcases, reviews, focus groups, and technical meetings were performed to ensure a user-centered approach to the process.
A prototype was developed, user tested, iterated upon, and reviewed by quality assurance in preparation for final approval and launch.

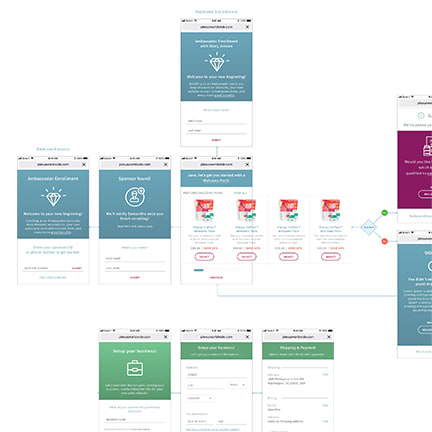
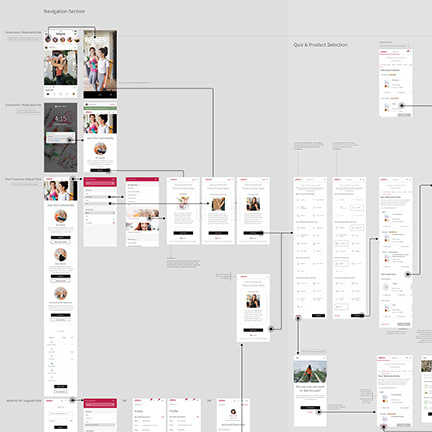
Refined screen designs

Screen and flow wireframes

Final flow diagram
Analyze
After launch, the team monitored web analytics, sales data, user feedback, and communications to identify areas of improvement for our domestic and international users.
Iterate
Post launch, the team re-evaluated previous assumptions, outcomes, feedback themes, user data, and KPI's to identify and implement iterative enhancements.
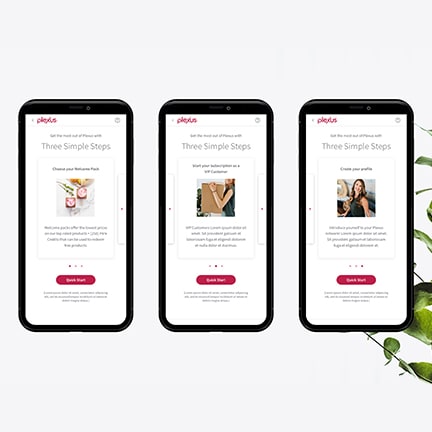
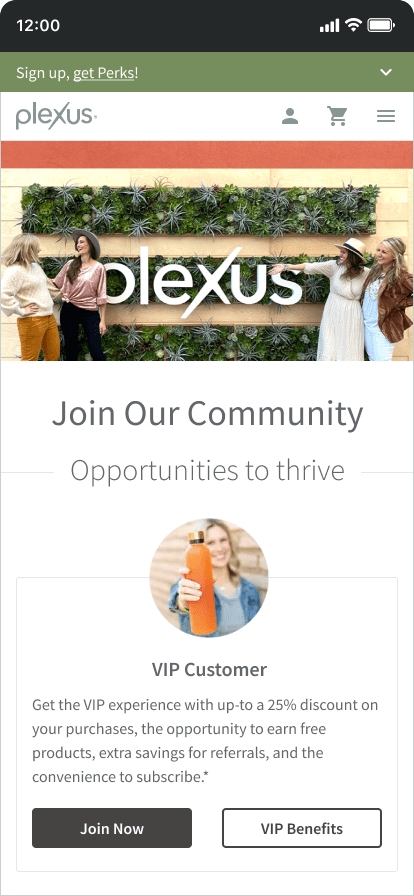
Final designs
Attraction
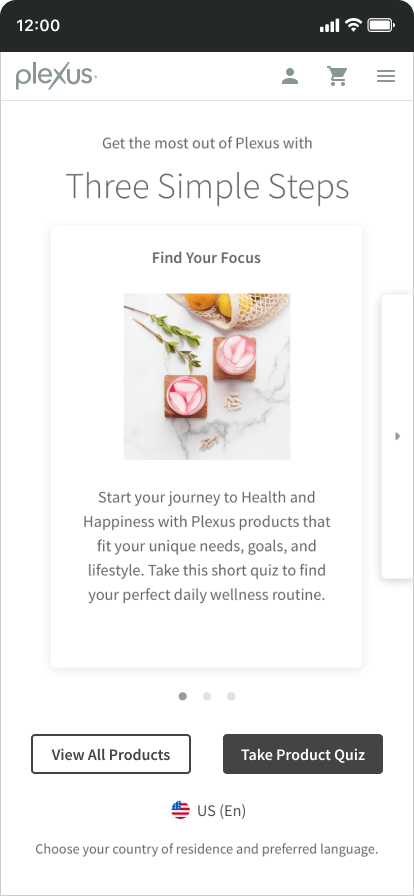
Megan, an active Plexus VIP Customer, has included her unique referral link in her Instagram posts. Amy, who's interested in Plexus, clicks this link and is directed to the Plexus "Join" flow landing page.



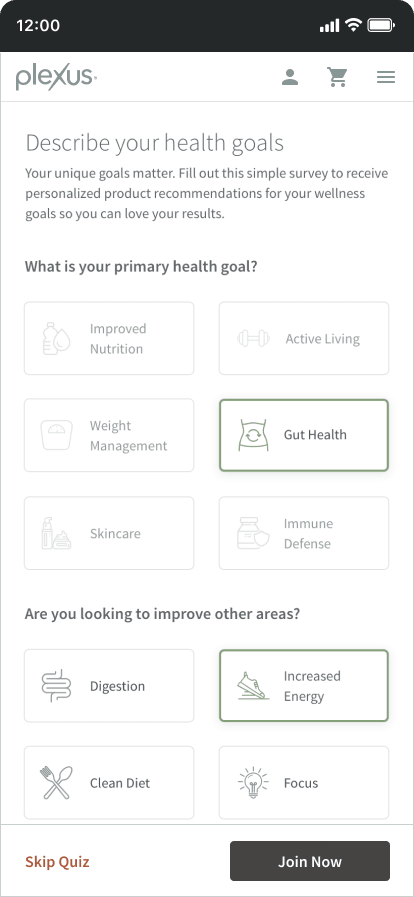
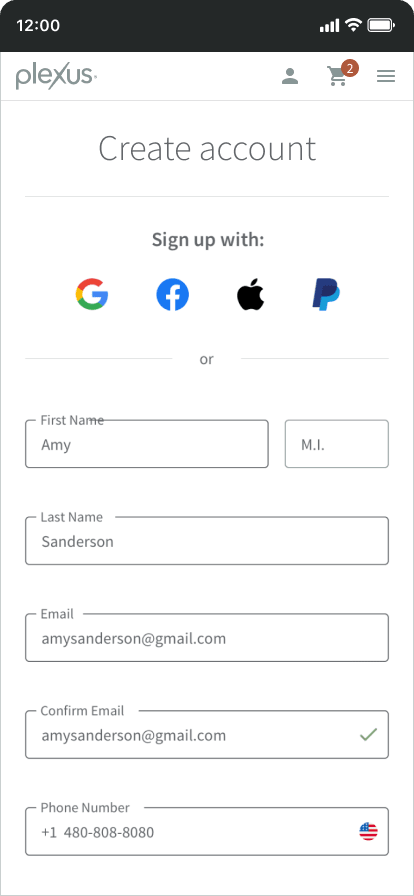
Enrollment
Amy navigates to the enrollment flow, electing to take a short quiz that provides recommended Welcome Packs based on her health goals and nutritional considerations.



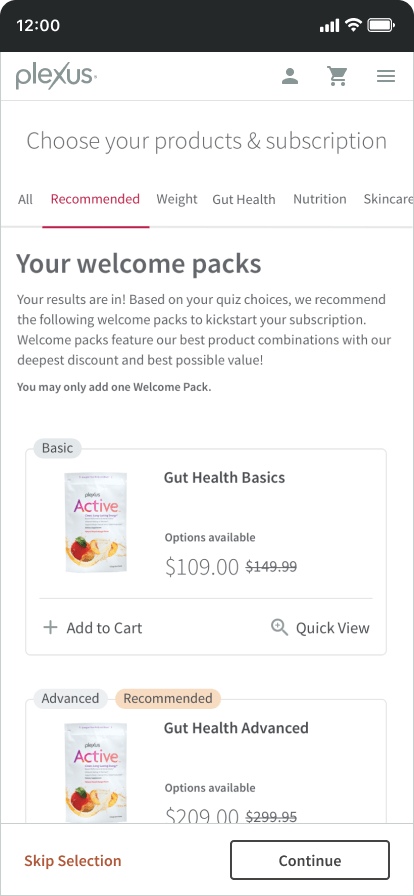
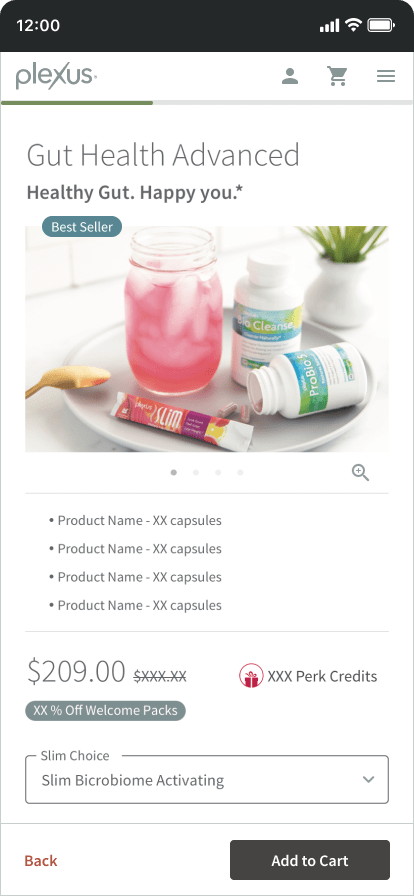
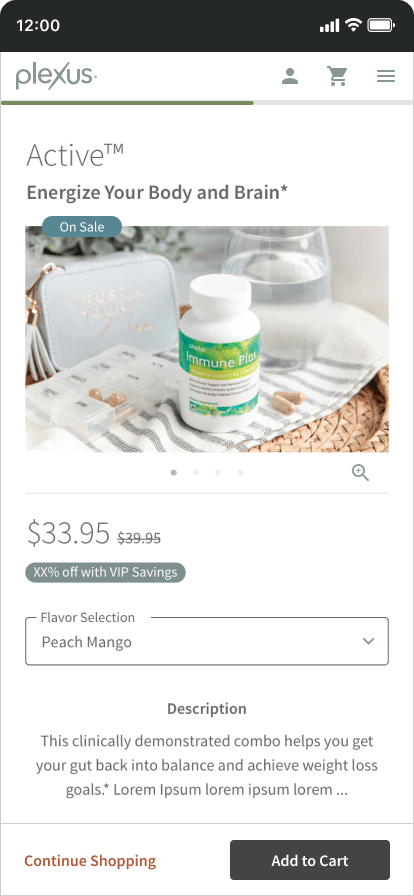
Shopping
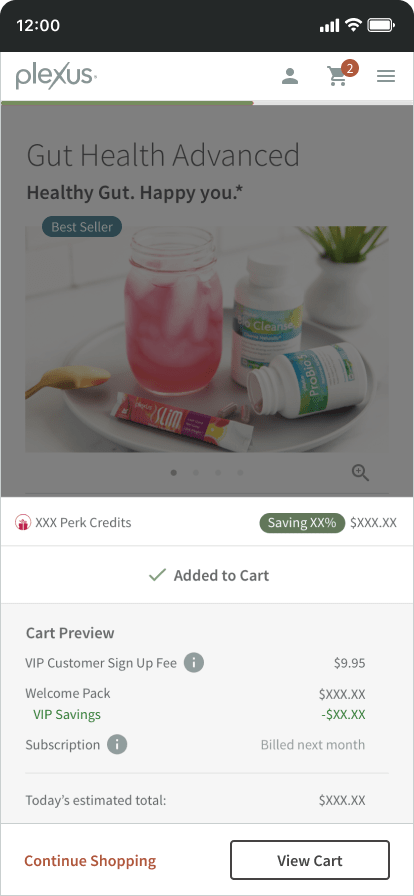
Amy views a recommended Welcome Pack's product detail page (PDP), she adds the product to her cart and continues shopping.



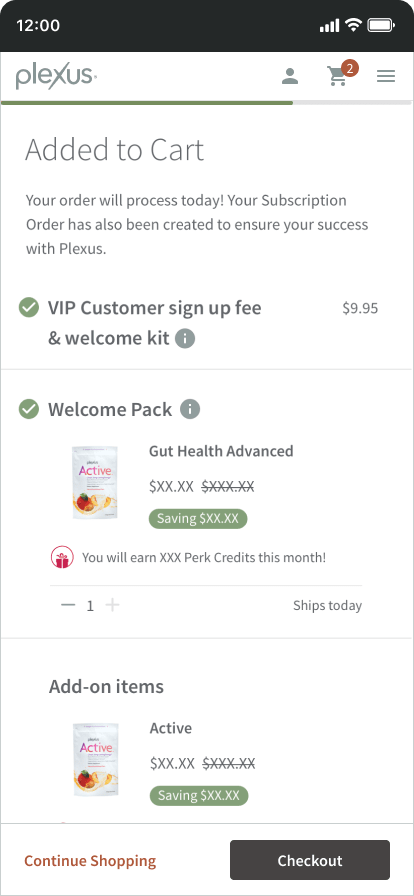
Checkout
When Amy is finished shopping, she reviews her cart and is directed through the checkout flow, completing her purchase and enrolling her as a VIP Customer.



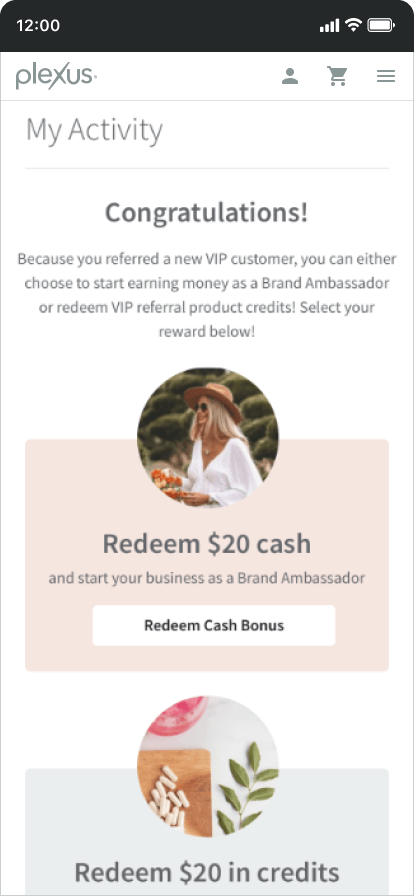
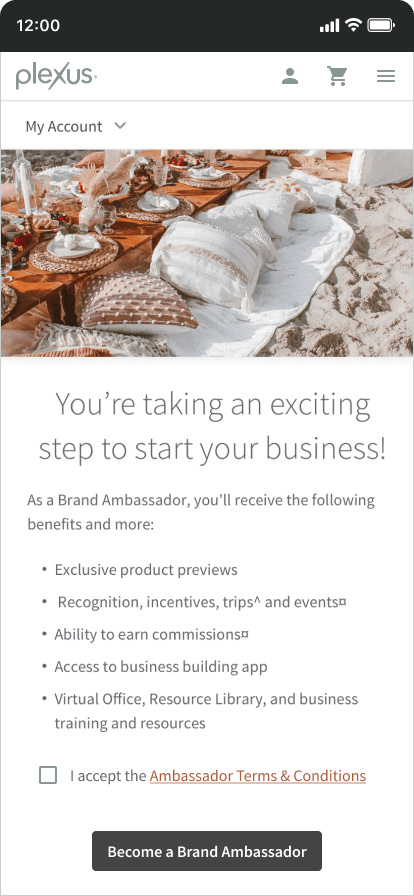
Upgrading
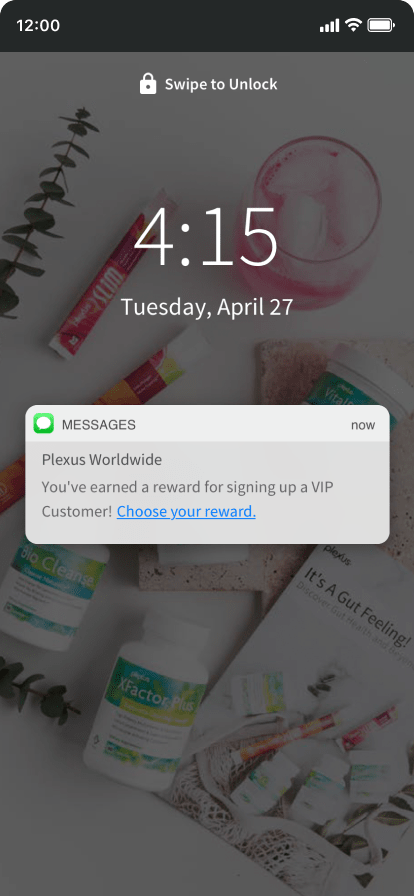
After Amy signs up as a VIP Customer, Megan recieves an SMS message with a link to her account upgrade options and redemptions.